
Темный режим, до недавнего времени, была заповедником разработчиков и профессиональных креативщиков, таких как фотографы и киношники.
Но в 2019 году, что изменилось. Ряд компаний от Apple до Google, чтобы Facebook не все восприняли идею о том, что не все должно быть белым все время, и начали предлагать пользователям возможность выбрать альтернативную цветовую палитру, которая была легче на глазах поздно ночью.
Мы рады сообщить, что теперь вы можете добавить карман-нибудь вкусненькое на список компаний, предлагающих темном режиме при просмотре веб-сайта, а с сегодняшнего дня вы можете читать ваши любимые новости, обзоры, характеристики, покупка и многое другое в светло-или темно-режиме режиме на нашем сайте.
Но почему мы решили добавить темный режим в кармане-нибудь вкусненькое, Какие преимущества, и как вы можете наслаждаться его самостоятельно?
Зачем идти в темноте?
Есть ряд преимуществ в использовании темно-режиме, начиная от легче на глазах — особенно поздно ночью, делая изображения более, улучшение жизни батареи, а главное повышение доступности.
Google говорит, что он обнаружил, что одно из самых больших преимуществ темный режим после реализации его на последней версии Android (10) заключается в том, что он может привести к улучшению жизни батареи.
Apple не привести производительность батареи прибыли, но сказал карман-нибудь вкусненькое ранее, что причиной поголовной темноте режим из-за многочисленных творческих профессионалов, которые запрашивает компания пользуйся случаем, чтобы удалить любые отвлекающие факторы.

Для карманного что-нибудь вкусненькое, решение идти «темная» была комбинация всех этих причин, но также из-за просьбы команды, что они хотели и были уверены, что наши читатели тоже хотели.
Работая в различных средах из офиса в течение дня или самолета, летящего через Атлантику, чтобы события в отдаленные места где-то в мире, это понятно. Команда Pocket-нибудь вкусненькое потратить очень большое количество времени не только глядя на экран на телефон, планшет или компьютер, а также на Pocket-нибудь вкусненькое.
Темный режим был запрошен и проблемы его реализации началась.
Как это работает
Мы рассмотрим процесс проектирования в минуту, но стоит отметить, как это работает и как вы можете включить темный режим.
Что было понятно с самого начала был, что темный режим-это не то, что подходит для всех сред и всех приложений. Поэтому это не то, что должно быть автоматически заставляли на посетителей независимо от того, хотят они этого или нет. И так это подход, который мы взяли на кармане-нибудь вкусненькое. Вы можете полностью игнорировать карман-нибудь вкусненькое темный режим, если вы любите и продолжаете пользоваться световой режим в обычном режиме. Это было очень важно.
Темный режим, и сейчас соответствующий световой режим, должны быть предпочтения пользователей, чтобы наслаждаться контентом, а не что-то у вас нет выбора.
Некоторым нравится идея темный фон, светлый текст и все, что приходит с темно-режиме, в то время как другие считают его слишком поляризации и слишком резкий по сравнению с тем, как они привыкли видеть сайты.
В связи с этим мы предлагаем темного режиме тремя различными способами:
- Определяется через операционную систему устройства
- Включается при помощи тумблера в верхней части сайта в заголовке
- Контролируемых по времени суток
Первый делает логический смысл. Если вы работаете в темном общесистемном режиме, потому что вы решили в через системные настройки устройства вы используете, так что вы хотите видеть кармане-нибудь вкусненькое в темно-режиме.
Второй предназначен, чтобы позволить вам включить темный режим, Если вам не нравится это, но также чтобы он если вы не используете темный режим на системном уровне.
Третий, как нам кажется, пытается понять потребности пользователя без них, беспокоясь о ней сами. Темный режим лучше заняться, когда на улице темно, т. е. ночью — и поэтому мы решили поместить его на С 10 вечера до 7 утра, даже если в настройках системы установлен режим света. Мы можем сделать это путем понимания того, что часовой пояс пользователя, задать его соответствующим образом. Конечно, вы можете переопределить эту настройку, если вы захотите, через что все-важный тумблер.
Проектирование темный режим
Темный режим-это не только инвертирование цветов от черного до белого и от белого до Черного.
В кармане-Линт мы посмотрел на ряд темных палитр режим, чтобы анализировать то, что лучше не только с точки зрения доступности, но и с точки зрения читабельности.
Документации в интернете еще очень много в зачаточном состоянии и в то время как некоторые палитры хороши в некоторых средах они не работают в других.
Пройти «полный черный», и длинные статьи с большим количеством слов стало утомительно читать, а выбирать слишком светлый серый означает темные эффекты в режиме теряются. Вы также должны учитывать цвет шрифта и шрифт, интервал шрифта в плане Кернинга и ведущих, а также элементы, такие как гиперссылки, заголовки, изображения и другие кредиты «шрифта мебель» по странице.

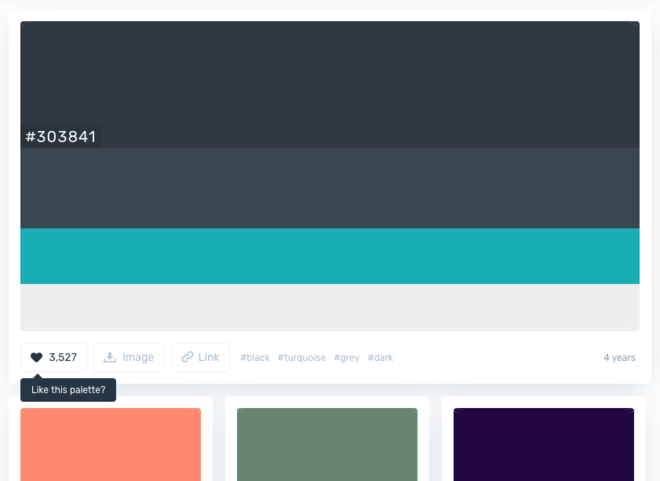
Конечный результат был подобрать цветовую палитру с сильным сине-серый и бирюзовый влияние доставки, мы считаем, темный режим, который является доступным на нескольких уровнях, а также пройдя ряд испытаний, доступности для использования и читабельность.
Для начала мы использовали colorhunt.ко. Простой в использовании веб-сайт позволяет увидеть различные цветовые палитры и как цвета взаимно дополняют друг друга. Это фантастический ресурс, независимо от вашего темного режиме проектирования.
Как только мы выбрали палитру, которую мы хотели работать с мы приступили к воплощению этих тонах в карман-нибудь вкусненькое дизайна.
Мы использовали самый темный цвет в палитре, как наши по умолчанию фон второй темный в качестве хайлайтера на этом фоне.
Вы увидите эти цвета наиболее заметно на наших вновь разработанных страницах ступиц. Употребление цвета здесь лифты наша «карта» дизайн от страницы и значительно улучшает читабельность. Мы также использовали цвет для горизонтальных правил вокруг места, чтобы разбить на например, страницы списков.
Инстинктивной реакцией было бы использовать бирюзовый цвет в палитре гиперссылки, на светлом фоне, что хорошо работает, тем не менее, это одна из распространенных ошибок, когда дело доходит до темного режима. Цветной текст на темном фоне не работает.

Для борьбы с этим, мы изменили карман-стиль lint гиперссылку на толстые подчеркнуть, что подчеркивается при наведении, а не окраска связанного слова или словосочетания. Такой подход делает его гораздо легче на глазах, и мы даже приняли его в нашу тему световой режим тоже идет вперед.
Для улучшения читабельности, мы выбрали цвет текста на странице от белый / светло-серый, окончательный цвет в выбранной палитре, а не выбирать «полный белый». Это создает гораздо более мягкий опыт, и мы считаем, что гораздо проще на глаз, когда дело доходит до чтения.
Да, темный режим-это о контрастах, но вы не хотите это слишком контрастные. Черный и белый действительно может быть очень резким бок о бок.
Как только мы завершили темно-режиме, мы обратились к обновлению нашего теперь новый световой режим. Ранее единственный способ, чтобы держать единый стиль дизайна и дух его тоже пришлось менять, чтобы соответствовать такой же подход и убеждения.
Для Pocket-lint, что означает новый стиль гиперссылка и новый цвет шрифта — темный цвет в новой палитре, а также несколько настроек и изменений в других местах, чтобы держать вещи последовательны.
Доступность
Хотя многие просто вижу темный режим как-то это «круто» существует ряд основных причин, почему это хорошо и с точки зрения транспортной доступности. Это было то, что мы хотели убедиться, что одним из преимуществ внедрения темный режим на Pocket-нибудь вкусненькое.
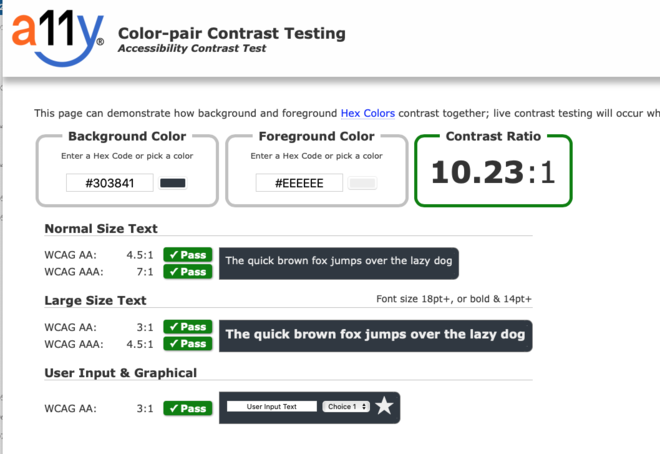
Есть ряд инструментов, которые можно использовать для тестирования контрастных цветов. Консорциум Всемирной паутины является главной международной организацией стандартов для Всемирной паутины и имеет ряд руководящих принципов для завершения в более доступном месте.

Веб-контент, доступность руководства (группы) 2.1 , в частности, охватывает широкий спектр рекомендаций по созданию веб-контент более доступным.
Убедившись, что обе светлые и темные режимами представлен карманный Линт прошли через эти испытания имеет первостепенное значение.
И так мы работали с руководящими принципами, использовать контрастные цвета, чтобы сделать все как можно лучше.
Проблемы проектирования
Как только мы разработали цветовую палитру, переводя, что на сайте довольно легко, хотя и трудоемко.
Карманный Линт работает уже 16 лет и это было хорошее время, чтобы привести в порядок и улучшить код в файле мастер УСБ. CSS-файл-это файл, который обрабатывает все стили и макеты статей и страниц на сайте, это большая работа.
На протяжении многих лет с многочисленными производителями добавление и изменение кода наметилась тенденция, чтобы добавить стили в зависимости от того, как они выглядят, в том числе их цвет. Это большой нет-нет, когда дело доходит до реализации темных и светлых дизайн и то, что, когда у вас есть положительное и отрицательное цветовой гамме, нужно менять.

Другой проблемой было принятие решения о единой значок, который будет использоваться на сайте, чтобы представлять читателям, что они могут переключаться между режимом светлый и темный режим, когда они хотели.
С темного режима еще в зачаточном состоянии, нет ни единой иконы, что используется в интернете. Те, которые уже реализовали темный режим выбрали различные иконки и тексты к символизации есть выбор. Луны, Солнца, лампочки, а также слова используются с небольшим количеством заботы и внимания.
После разработки и тестирования нескольких различных иконок с членами команды, семьи и друзей мы остановились на значок Полумесяца, что-либо твердое или пустым в зависимости от того, темный режим или выключить. Мы считаем, что это сделал самый смысл и легко понять, независимо от того, где вы находитесь и на каком языке вы говорите.
Следующие шаги
Сейчас мы реализовали темный режим на карман-Линт мы планируем продолжать следить за тем, как он используется читателями и Ли наш выбор конструкции вызвать какие-либо проблемы или вопросы, когда доступен гораздо более широкой аудитории.
Темный режим





























ОТВЕТИТЬ